これからブログを始める方は最初の記事をよく読み、
0から分かるブログの作り方:その1から順を追って進めてください
こんにちは、アニョハセヨ。砂肝産業デス。
僕、Mr.Tはブログやウェブサイトは独学で全て運営しています。
ハッキリ言って分からないことが沢山ありますし、専門家の人から見たら至らないところも多いと思います。
ただ、ブログやサイトって後からいくらでも更新が出来るので、僕の様に全く知識がなかった方にとって、まずは立ち上げてみるというのが大切なんです。
やりながら分からないことが出てきたら、その都度修正したり調べればいいですし分かる人に形をあとから整えてもらうことも、ブログなら可能です。
なので、まずは形を作って更新を重ねること。これがファーストステップになります。
ということで今までに【初心者でも分かる簡単なブログ開設方法】を順を追って紹介してきました。
ここまできてしまえば、あとはもう少しづつ知っていきながら続けていくだけです。
どうですか、ここまでは結構簡単ではないでしょうか?
ということで今回は見た目を変えて、デザインを整えていく・・・といったことを実際にやってみたいと思います。
ブログ運営の本質は間違いなく『記事』です。
いくらデザインが良くても中身がなければだれも見に来ないですが、
見栄えが悪くても内容が良ければ人は来るのがブログなのです。
なので記事自体は頻繁に書く必要もないのかもしれませんが、
何か事あるごとにメモする癖をつけて、ブログを書き続けることは辞めないでくださいね。
テーマを決める
以前、0から分かるブログの作り方:その2で、ブログの外観の大元となるテーマを設定しました。
今までに設定や記事を書いては来たと思いますが、外観をいじるのは今回が初めてです。
その為、テーマを変更したい場合はなるべくここで決めてしまいましょう。
ちなみに僕は初めてのブログでStingerというテーマを使っていました。

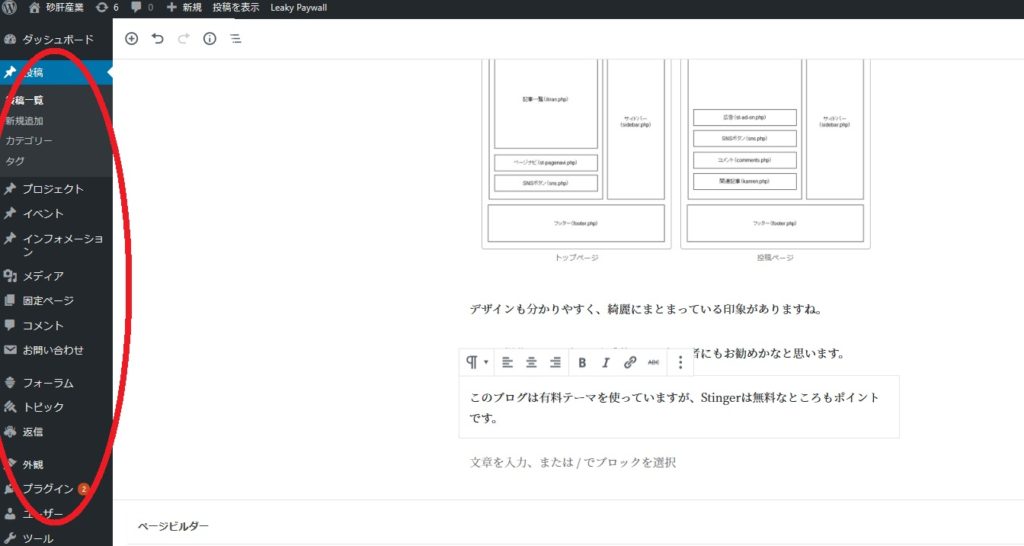
デザインも分かりやすく、綺麗にまとまっている印象がありますね。
また、操作もシンプルで直感的なので初心者にもお勧めかなと思います。
このブログでは現在は無料テーマ『COCOON』を使っていますが、
Stingerも同様に無料で利用できるところがポイントです。
外観を編集する
テーマを決定したら、外観を編集していきます。
大体触るのは、ワードプレス管理画面の左端の部分だけです。

この左端の部分は何のテーマを入れるかによって内容が変わったりするので、一概には言えないですが、基本的には大きな違いはありません。
ご自身で変更を加えてみて、プレビューを確認して、問題なければ保存する・・・。
これを繰り返していくことで自分好みの外観を持つブログへと変わっていくこととなります。
ポイントは2つ。
・作業のあとは必ず保存すること
・テーマエディターは絶対に触らないこと
この2つです。

僕の記事公開当時のテーマの場合、外観のところに、テーマの中身を編集できるテーマオプションが表示されるようになります。
そこをクリックすると基本設定やトップページ、ブログなどの諸情報の変更や広告の挿入など色々出来るようになります。
今まで読み進めてきた人であれば、直感的に操作が可能になっているはずです。
また、外観のところにカスタマイズという部分もあると思います。
そこにサイト基本情報を更新できるところがありますので、ここは変えておきましょう!
ここではサイトのタイトル、キャッチフレーズ、アイコンを変更できます。

これらは人が砂肝産業を検索して出てくる表示に関連するものです。
キャッチフレーズとタイトルはこのように検索結果で表示されます。

サイトアイコンとは、サイトを開くとURLの横に出てくる画像のことですね。
バックアップ方法を決める
ブログはバックアップをとっておくべきです。
バックアップをとっておけばいざ、急にブログにトラブルが起きた時でも残されたデータを基に復元できるからです。
方法としてはこれまた主に2つ。
・ロリポップバックアップ機能を使う
・FTPソフトを使う方法
このブログを見てブログ制作を進めている方はロリポップのサーバーを使っていると思いますので、
その場合はバックアップオプションを利用することが可能です。
月額324円で自動でバックアップをとってくれるので、正直これが一番安心かなと思います。
FTPソフトというのはファイルやデータをPCからアップロードしてサーバー(サイト)に落とし込んだり、
逆にサーバーからPCにダウンロードして、保存したりすることもできるソフトです。
ブログを始めたばかりですと意味が分からないと思うのですが、
勉強の為にはそちらを選ぶ、という意見もあるかもしれません。
とにかくサイト運営をしっかりやっていく場合には、バックアップは必須です。
僕も何度もサイトが表示されなくなって困った経験があるので、
ここは外さないようにしておきたいところです。
テーマによって異なる編集方法
先ほどもお伝えした通り、入れたテーマによって管理画面左側に並ぶ項目が変わってきます。
そのため、細かい部分はとにかく触ってみて、この機能はどこの表示が変わるものなのか、確認していく必要があります。
引き続き記事を書き続けながら、サイトの更新を楽しんでみてくださいね。
次回はメニューの変更方法やウィジェットの使い方を紹介します。





コメント