この記事はブログの作り方『導入編』です。
これからブログを始めたいと考えている方は最初の記事をよく読み、0から分かるブログの作り方:その1から、手順通りに進めてください。
アニョハセヨ、砂肝産業デス。
僕、Mr.Tはブログやウェブサイトは独学で全て運営しています。
ハッキリ言って分からないことが沢山ありますが、分からないことに当たったらその都度調べて・・・
という行為を繰り返して、今はブログ開設して1年未満ですが、月に3万PV近く出せるようになりました。
ブログやサイトって後からいくらでも更新が出来るので、僕の様に全く知識がなかった方にとって、まずは立ち上げてみるというのが大切です。
お店の開店などと違い、やりながら分からないことが出てきたらその都度修正したり、分かる人に形をあとから整えてもらうことも可能なのがブログ運営の素晴らしさでもあります。
なので、まずは形を作って更新を重ねること。
これが何よりも大事なんです。
前回は導入の手順を説明しました
ということで前回までに、ブログ開設までの最初の手順『導入編』を説明しました。
今日はそこから、実際にブログの運営を始めるまでをまとめてみます。
初期設定を始めよう!手順を説明します
前回までにワードプレスをインストールして、SSL化するところまで説明しました。
次の対応はこちらです。
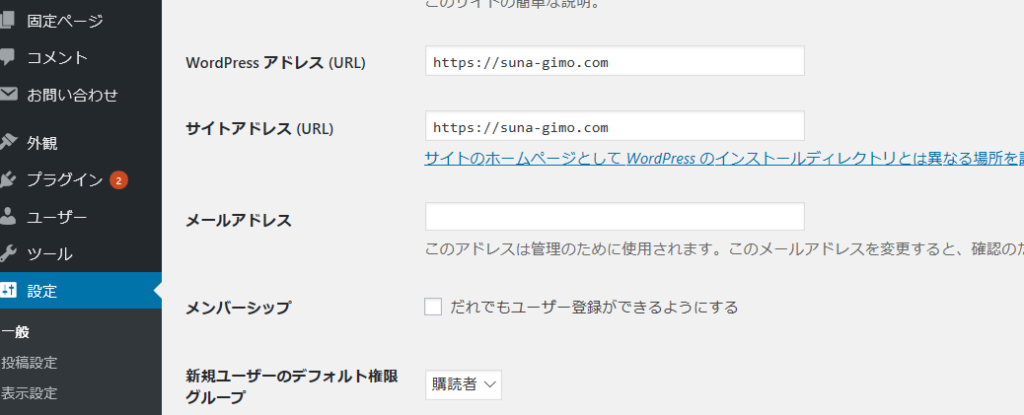
サイトURLの設定
ワードプレスの管理画面から【設定 ➔ 一般】と押してwordpressアドレスとサイトアドレスを正しいアドレスに書き換えます。前回の記事でSSL化しましたので、https://~と【s】をつけるだけです。

パーマリンクの設定
サイトアドレスの設定が終わったら、そのまま設定タブのパーマリンク設定にうつり、投稿名にチェックを入れます。

そうすることで例えば公開日の変更やカテゴリ変更などがあってもURLは変えずにすみます。URLが変わってしまうと読者の方がブックマークしていたのに、いきなり表示されなくなった!という事態が起きますし、自分にとっても読者が減ってしまうので、良いことはありませんよね。
URLは記事を公開する際に更新しますので、とりあえずは投稿名にしておけば問題はないはずです。
テーマの設定
ワードプレス管理画面の外観を押すと一番上にテーマの設定というのがあります。
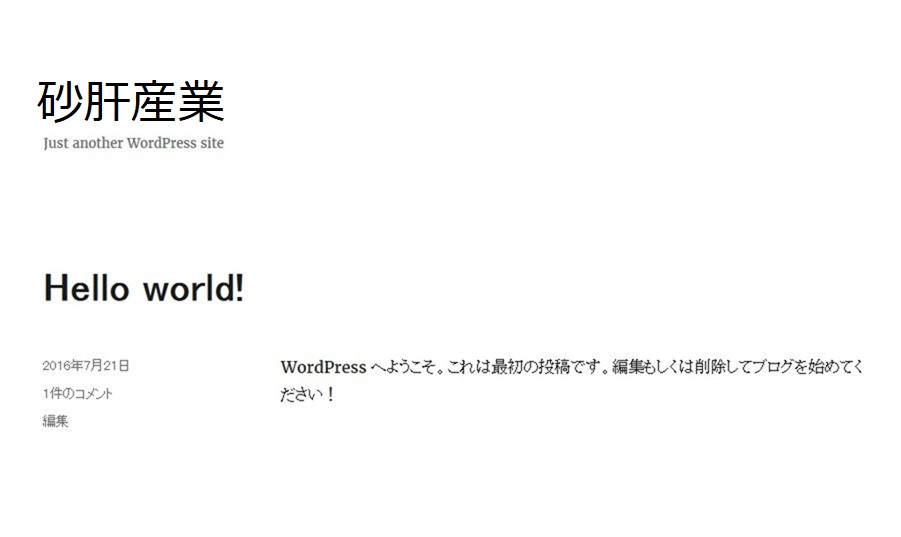
ワードプレスにはテーマがいくつもあるのですが、最初に何もテーマを入れていない状態はこんなかんじです。

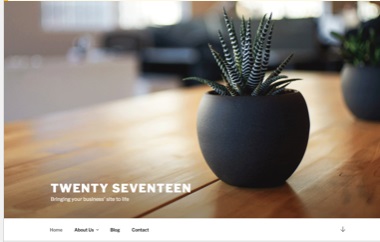
それがテーマを入れるとこうなります!

そうです、テーマを入れることでサイトの見た目が大きく変わっていきます。簡単にいうと枠やメニューの位置、画像表示など色々な箇所が変更されます。
ワードプレスで作るというのは管理画面が同じというだけということで、見た目には各サイトそれぞれ大きく異なりますので、オリジナリティを出せるのもワードプレスの特徴です。
ちなみにテーマには無料で使えるものと有料でつけるものがあります。
素人には有料テーマが見栄えが良い分良さそうに見えますが、無料のものでも気に入ったものがあれば問題はありません。
逆に有料の物を入れてしまうと、あとからテーマの変更に意地が入ってくるので、最初は無料のものがおすすめです。
↓↓↓ 【本ブログのワードプレステーマ】 ↓↓↓
COCOON
また、テーマはあとからでも変更できますが、形が崩れるのである程度の覚悟で、なるべく先に決めておきたいところです。

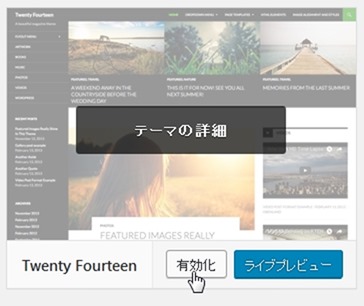
最初の段階では3つのテーマが表示されているかと思いますが、新規に追加することもできますよ。
お気に入りのテーマを見つけて”有効化”をクリックするだけでサイトにテーマが導入されます。
色々やってみて1つに決めて下さいね。
記事を実際に書いてみる
ここまで進めたら、あとは実際に記事を書き始めましょう!
ワードプレス管理画面の投稿タブに新規追加がありますので、そこをクリックすると記事を書き始めることが可能です。
管理画面や記事投稿画面もわりと直感的に触れると思うので、色々押して試してみてください。
運営開始!
さぁ、これでいよいよ運営開始ですね。
このやり方は、やってみると凄く簡単だったんではないでしょうか?
後からいくらでも変更できるのがブログの良いところ!
何度も言いますが、サイト内の変更や形式の更新はあとからでも出来るので、まずは管理画面の操作に慣れておいてください。
そのためには何よりも書くことが大事です。
内容など気にせず、折れないようほどほどに更新を続けてみてください。
これからも収入を得る手段やカスタマイズ方法などを、一緒に学んでいきましょう。
注意!テーマエディターは触らないで!
ちなみにですが、管理画面のテーマエディター(外観の項目)部分は触ると簡単にサイトが壊れてしまうので、決して触らないように注意して下さい。
⇩⇩ 次の記事はこちらです ⇩⇩
- 【手軽】ミラノ風ドリアソースの商品評価【簡単】
- 三十路に最適なシャンプー
- 子供連れで楽しめる場所【横浜編】
- 世界の写真【インドネシア/ブロモ山】
- 横須賀のランドマークリニューアルへ【アジアパシフィックランド運営】
- オリーブオイルって万能じゃない?
- ゲストハウス運営を始めるなら民宿でも買ったら?
- 起業するときは人に相談すべきでない理由【あるある】
- 液体ミルク解禁したけど、実際どうなの?【体験談】
- 【オランダのベニスと呼ばれる】ヒートホールン【Giethoorn】
- 【あると便利】子供用監視カメラの商品評価【一家に一台】
- コストコについて
- 【別格】はぜかけ米【忘れられない味】
- コストコ入会のメリット・デメリット【体験談で語る損得】
- 記念金貨で稼ぐ方法【売買で倍々】
- SONY α6000のご紹介
- 【インテックス】屋外用プール【INTEX】
- 金沢動物園の全て【体験談】
- 【最新情報】新生銀行カード【手数料無料?】
- 【Lancers】在宅で稼げる副業【ランサーズ】
- 【二俣川】国際免許取得の全て【免許センター】
- どんな人でもブログを持っておくことをお勧めする理由
- 【ILLIYOON】ローション【赤ちゃんにも使えるイリユン】
- Appenってどんな副業?【毎月5~30万稼げる!話題の在宅ワーク】
- トイレのつまりは一発解決!ミスターポン
- 【ガッツリ稼げる】Appenへの登録方法・手順を徹底解説【在宅ワーク】
- 作業中のプロジェクト紹介【Appen】
- 待機児童から無事保育園に入園させるまでに取るべき行動
- 横浜中華街で失敗しないメニューの選び方
- 伊豆半島の下田市に民宿物件を見に行ってきました
- 今すぐ住みたい!長崎の海沿いの極上戸建て
- 旅をするならAirbnb一択!
- 完全在宅可能な副業【Appen】に関しての質問①
- 妊娠すると年金支払いが免除?国民年金加入者の産休制度
- Eggs’n Thingsの朝食がたまらない
- 台湾の有名店:鼎泰豊【小籠包】
- アペンの給与の受け取り方
- 【Appen】The best home job【3steps】
- タピオカ店開業について
- 妊婦も使える!胃のもたれ、ムカつきをサプリ感覚で解消できるおすすめの胃薬TUMSを紹介
- Indeedからアペンに登録した方向け
- 新潟の海のすぐ目の前の戸建が87万円で販売中
- 子育て補助政策まとめ【最新版】
- 人格者にはバランス感覚が備わっているという話
- 韓国版レゴ【oxford】を転売する
- Walkers【チョコレートチャンククッキー】
- 新潟石地海岸の売り民宿【売り海の家】
- 都会と田舎はどっちがいいんだろう【Mr.Tの場合】
- 横須賀鴨居で自宅に船を係留出来る住宅地開発中
- 新潟の民宿を実際に見に行ってきました
- Appenの報酬支払日はこちらで確認
- 【神奈川】滝沢園キャンプ場の全て【秦野】
- バーベキューの満足度を上げるコツ
- 【アペンに関しての質問②】
- 今からやるから価値がある【英語学習の必要性】
- コストコのマンゴーが激安すぎて幸せな件
- 副収入を得る13の方法
- アペン報酬を引出す際のポイント【絶対に意識しよう】
- コストコのライフジャケット
- 1億円当たりました【使い道を考えてみた】
- 黒いハンバーガーって知ってる?
- 外国人が働きたくない国ニッポン【移住したくない国ランキング】
- 転売で売れそうな商品を5つ考えてみました。
- 怒ることの無意味さよ
- 地域の集まりや行事の必要性
- 結婚のメリット
- 商売という名の起業のはじめ方【中身を大切に行動しよう】
- 【年中使える】キャンプでも使えるおすすめの卓上扇風機!【KEYNICE】
- 東京都内の曜日別:炊き出し情報まとめ【金はないけど希望はある】
- Appenでの副業で結果がでた人が続出中
- 不動産の活用方法を10個挙げてみた
- 不動産投資は負動産を狙う【負動産は活用できる!】
- 不動産を買う時の注意点
- 青汁王子が面白い
- マネーロンダリングの全て【宝くじは?】
- 横浜の一等地の空き店舗
- 鼻毛って抜いてもいいの?
- 夏に注意すべき子供の疾患とその対応【アツはナツイ】
- ドラマ・映画を見るならこの3つで十分!見たい映画によって登録サイトを変えていこう!
- 毎月10万円、何につかう?
- レトルトラーメンの節約方法
- ワーホリでスウェーデンへ行きたい!
- SUPで太平洋横断
- 良くある質問【Appen】
- Airbnbで得する方法
- 腕や足は細いのにお腹だけ…かくれ肥満とは。
- 東京の魅力的な宿泊先
- 【野球】海外の国際大会に日本企業の宣伝広告が多い理由【フィギュア】
- 僕がブログ運営を始めることになったいきさつ
- 0から分かるブログの作り方:その1【ブログを開設するまで〜導入の手順編】
- 0から分かるブログの作り方:その2【初期設定編】
- 0から分かるブログの作り方:その3【初期投資回収編】
- 0から分かるブログの作り方:その4【広告挿入編】
- 0から分かるブログの作り方:その5【改善と対策編】
- 国際結婚で生まれた子供の育児手当は二重にもらえる?
- N国党:立花氏をどう思う?自分の意見をまとめてみた
- Tポイントカード1枚に絞るべき理由【Tカードの徹底活用を!】






コメント